📒 참고 강의
[무료] 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런 | 강의
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
❓ React JS란?
- Library, Made by Facebook, Released in 2013
- Components module과 비슷하게 컴포넌트로 이뤄져 있어서 reusable 뛰어남
- Virtual DOM
# Real DOM vs Virtual DOM
Real DOM : 만약 10개의 리스트가 있을 때 그 중에 한가지의 리스트만 Update 됨 > 전체 리스트를 다시 Reload 해야됨, Super Expensive한 작업
Virtual DOM : 만약 10개의 리스트가 있을 때 그 중에 한가지의 리스트만 Update 됨 > 그 바뀐 한 가지 아이템만 DOM에서 바꿔줌
# Babel
최신 자바스크립트 문법을 지원하지 않는 브라우저를 위해서 최신 자바스크립트 문법을 구형 브라우저에서도 돌 수 있게 변환 시켜줌(ES5 문법으로 변환)
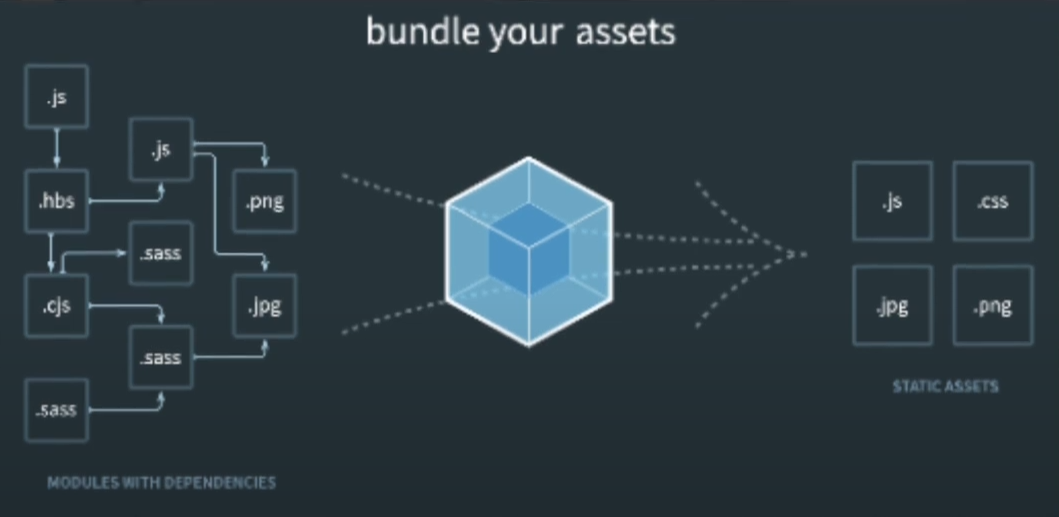
# Webpack
많은 모듈들을 간단하게 만들어줌

# 다운로드
client 폴더에서 npx create-react-app .
# npm & npx
NPM (Node Package Manager) : online repository for the publishing of open-source Node.js projects 라이브러리들을 담고 있는 저장소 역할, command-line utility for interacting with the said repository that aids in package installation, version management, and dependency management 파일 빌드시킬 때 사용, package.js에서 확인가능
> 원래는 create-react-app을 할 때 npm install -g create-react-app 이렇게 해서 global 디렉토리에 다운받았음
> 이제는 npx 이용해서 그냥 create-react-app 이용할 수 있음 (npx가 npm registry에서 create-react-app을 찾아서 다운로드 없이 실행시켜줌)
> Disk space 낭비하지 않을 수 있음, 항상 최신 버전 사용가능
npm run start


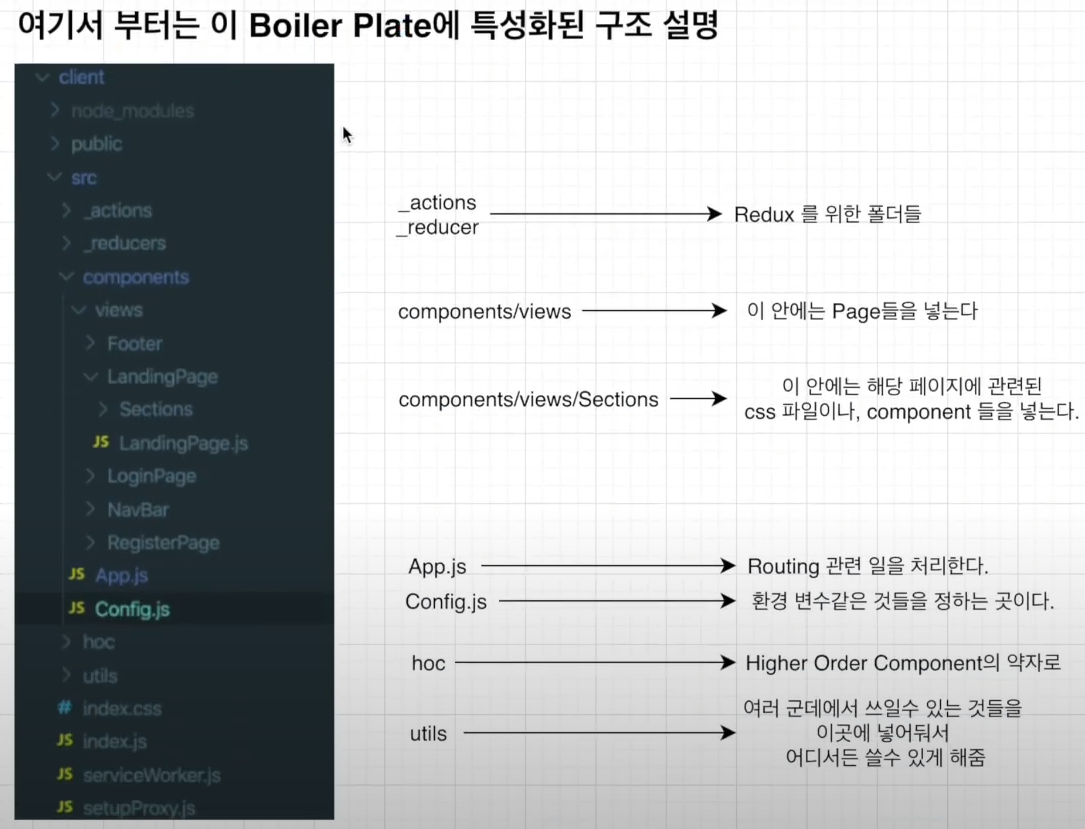
LandingPages : 처음 페이지
hoc : 다른 컴포넌트를 가지는 function
🟣페이지 이동
App.js
페이지 이동을 할 때 React Router Dom 을 사용
React Router | Quick Start
Declarative routing for React apps at any scale
reactrouter.com
#Dependency 다운로드
npm install react-router-dom --save
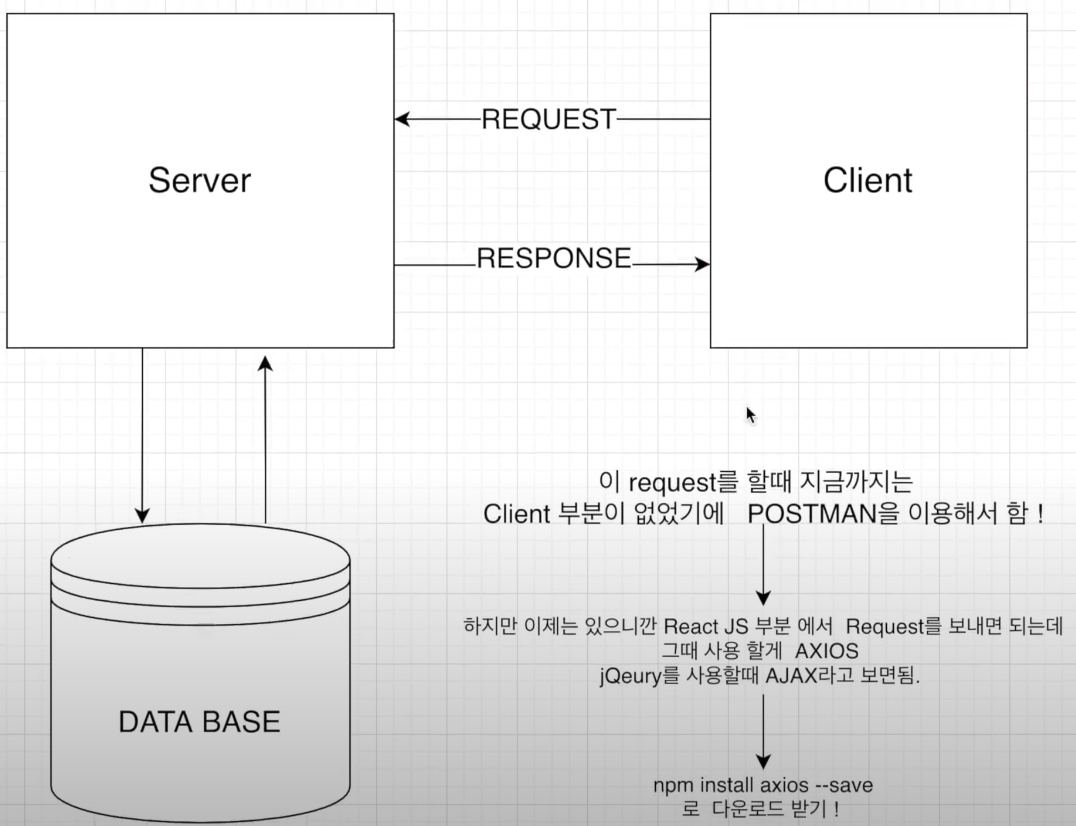
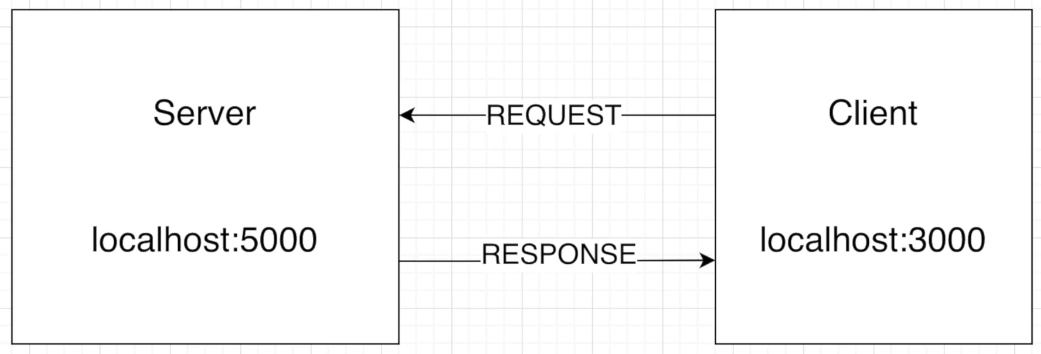
#Data Request, Response Flow 그리고 Axios

🟣CORS 이슈

다른 포트를 가지고 있는 서버는 아무 설정없이 Request를 보낼 수 X
> Cors 정책 때문 > Cross-Origin Resource Sharing (CORS) 보안을 위해서
🟣Proxy
Proxy를 사용해서 CORS 이슈 해결하기
다운로드
$ npm install http-proxy-middleware --save
Proxying API Requests in Development | Create React App
Note: this feature is available with react-scripts@0.2.3 and higher.
create-react-app.dev
위 사이트 Configuring the Proxy Manually 부분 참조
src 폴더에 setupProxy.js 파일 만들고 아래 코드 붙여넣기
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:5000',
changeOrigin: true,
})
);
};> CORS 이슈 해결!
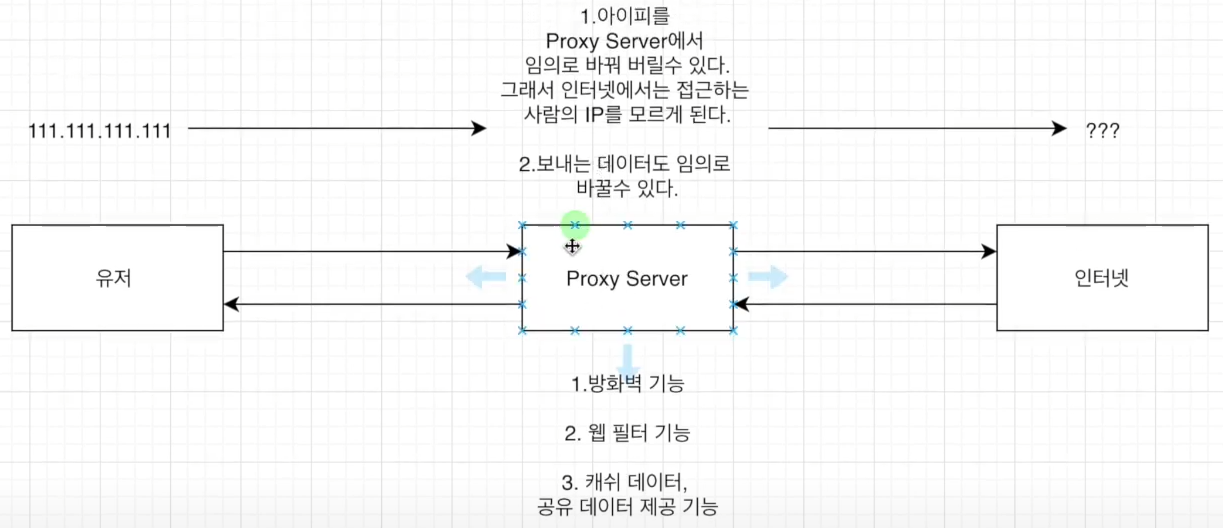
#Proxy Server 역할

#Proxy server 사용 이유
-회사에서 직원들이나 집안에서 아이들 인터넷 사용 제어
-캐쉬를 이용해 더 빠른 인터넷 이용 제공
-더 나은 보안 제공
-이용 제한된 사이트 접근 가능
'🔥 > 쇼핑몰 만들기' 카테고리의 다른 글
| [Error] Uncaught (in promise) (0) | 2022.09.08 |
|---|---|
| [Error] React JS - 로그인 페이지 30 / react-router-dom 버전에 따른 push 에러 (0) | 2022.09.07 |
| [Error] Uncaught TypeError: react_dom_client__WEBPACK_IMPORTED_MODULE_1__.render is not a function (0) | 2022.08.22 |
| [쇼핑몰 만들기] React JS - Section 1 / Redux / React Hooks (0) | 2022.07.21 |
| [쇼핑몰 만들기] Node JS - Section 0 로그인 / 로그아웃 기능 / Backend (0) | 2022.07.04 |